Helias Oils
JAN 18TH 2020 scroll for detailsThe Project
Helias approached us to redesign their eCommerce site in order to increase online sales and strengthen brand continuity online and offline. We created an immersive visual experience that exploits the natural motion of essential oils to fully engross the user inside their brand.
Results








BREAKING THE ORDINARY
Challenge
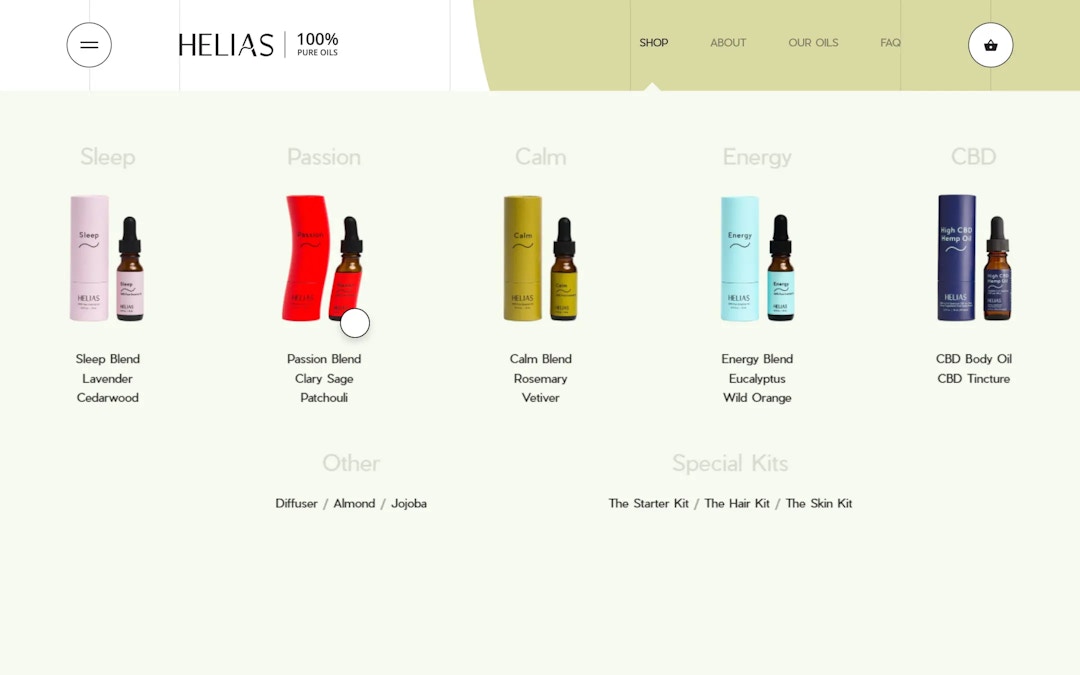
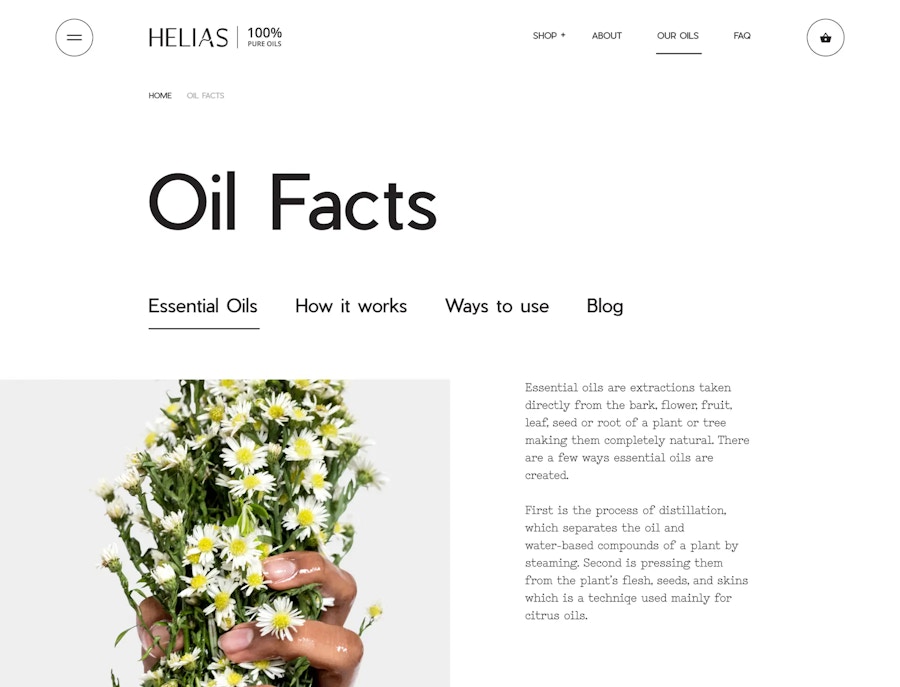
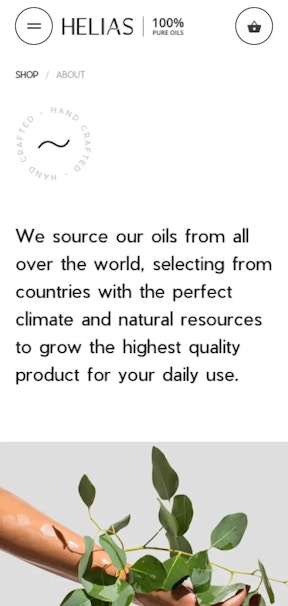
With Helias being a new brand and essential oils being relatively new to pop culture, our strategy was to educate. We didn’t market to users, we’re teaching them about the benefits of essential oils and how to use them appropriately. We started digging through analytics data and heatmaps to learn more about the habits of their users. We found that consumers wanted more information to make a purchase. The architecture of the site is focused on user goals—learn about essential oils and their benefits in a compelling way and then click that pretty little buy button.

Cut the noise
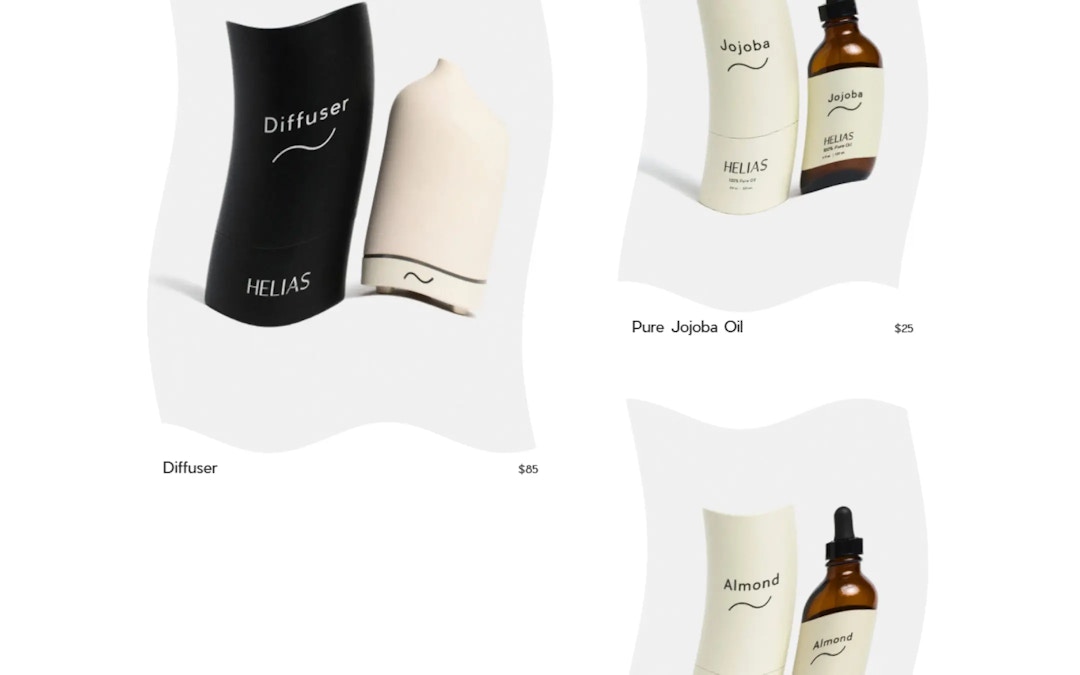
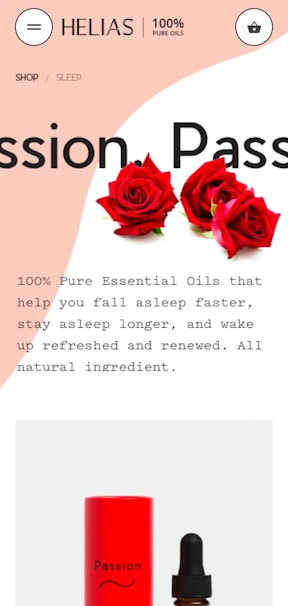
Art direction
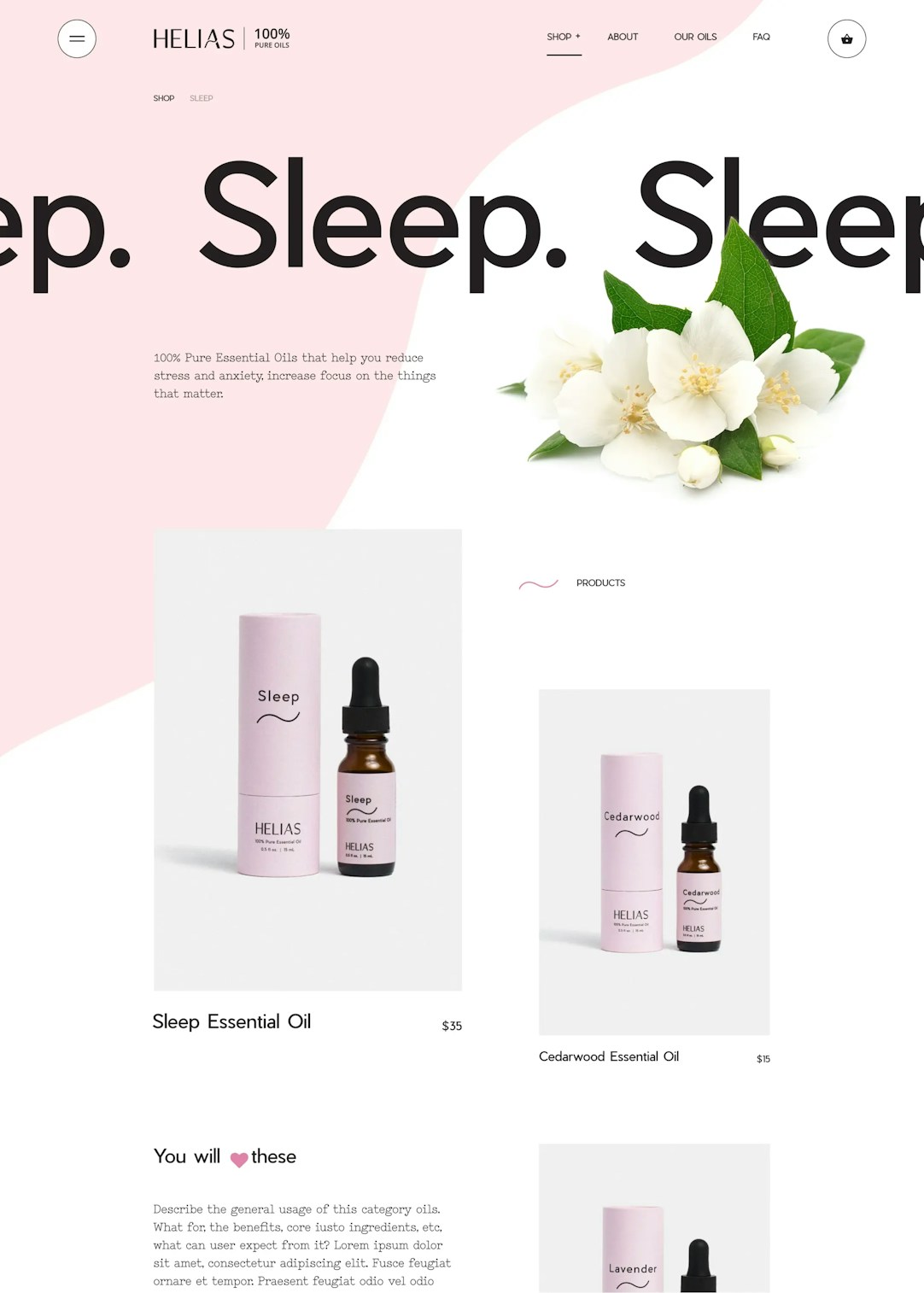
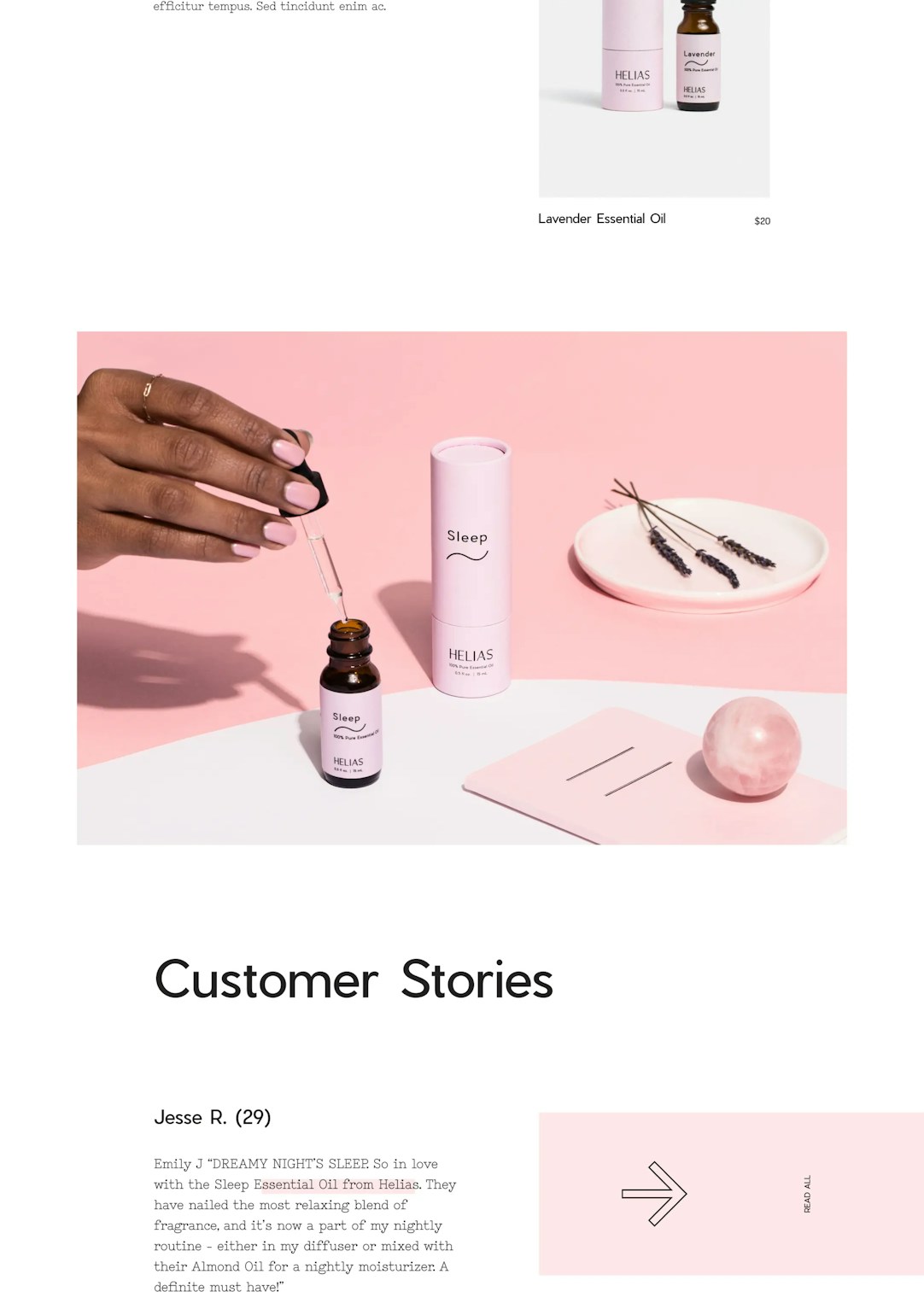
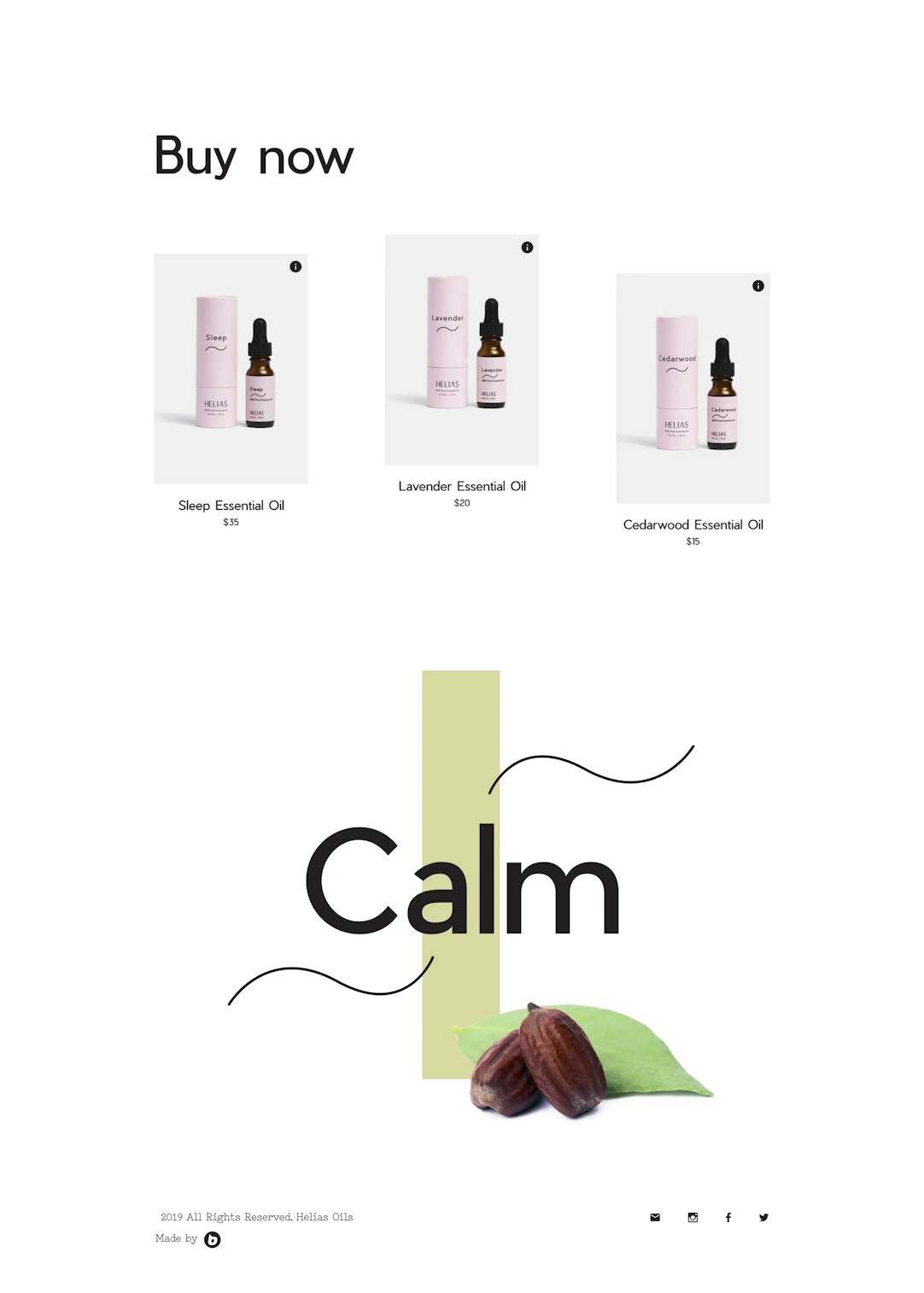
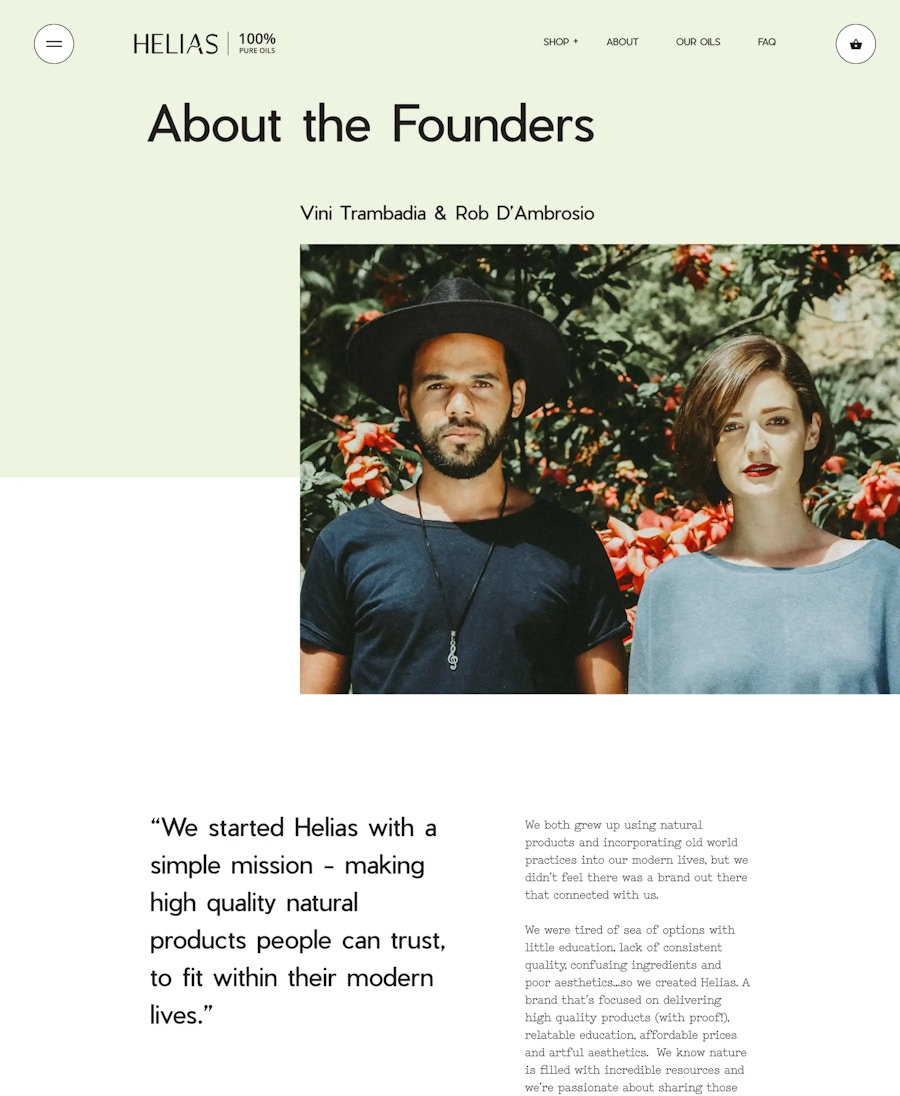
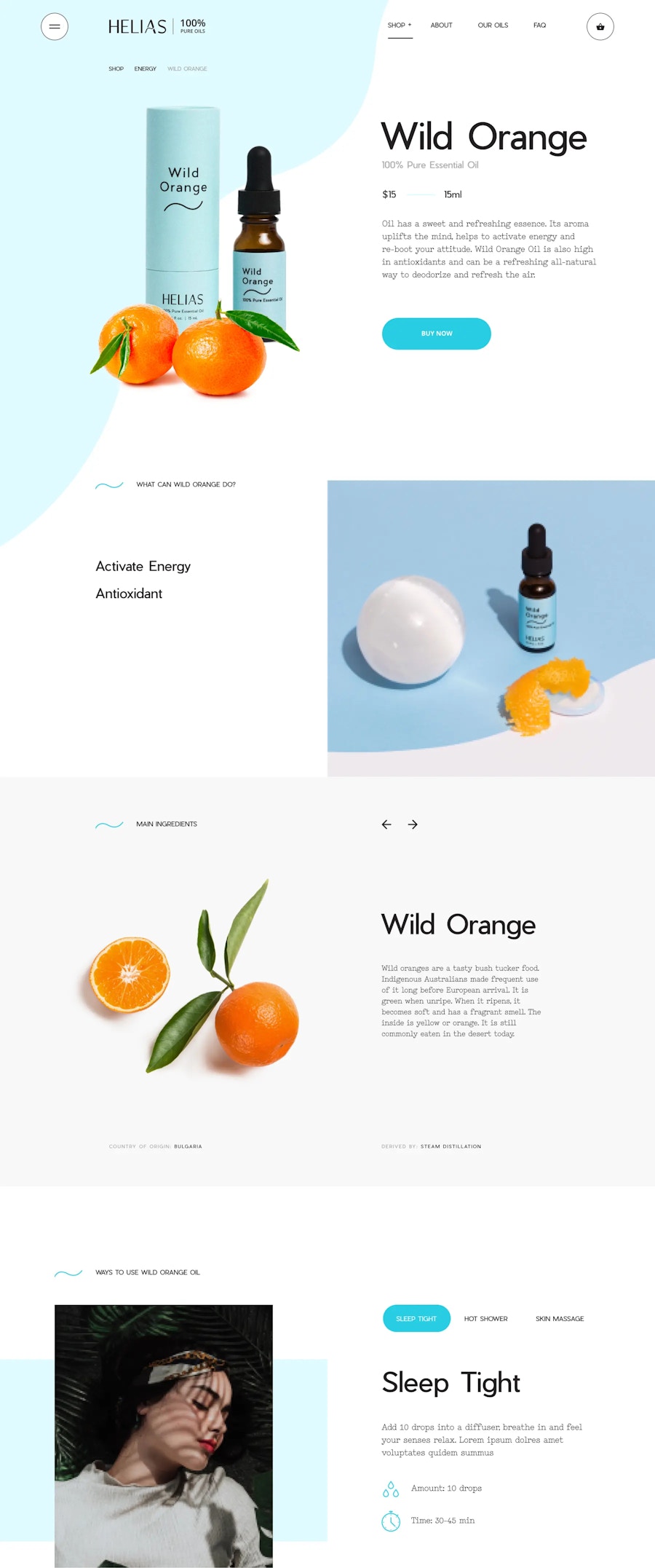
The project's art direction intricately captures the organic flow of oil. Utilizing sinuous lines, meticulous attention to individual ingredients, expansive layouts, and robust typography, we have crafted a distinctive visual aesthetic. This not only embodies the essence of the brand but also strategically elevates the product, facilitating its positioning within a higher echelon of price points.










Natural movement of oil
Animations
We utilized the motion from oil as it dribbled down the inside of a bottle. Due to the vast array of animations, we use Ajax to load all the assets once and maintain optimal performance. We added multiple page transitions, animated hamburger navigation, and a custom drop down with distortion. Our favorite element is a liquid scroll effect that we as you scroll through images. We achieved this feature with Three.js and WebGL and built it from scratch. We optimized the scrolling and kept site speeds blazing fast.